之前使用了搭建在阿里云的轻量级服务器中的WordPress开启了我的第一个博客,可是由于使用起来体验不好,困扰我的可能有以下几点:
- 使用阿里云轻量级服务器的过程中,一直出现服务器或数据库连接错误的情况。
- 在国内的域名需要备案,出国后就希望能够开启一个比较宽松自由的风格。
- 我的需求很简单,只是需要有个简洁的地方写点小东西罢了,倘或碰巧被你看见了,那便是我的幸运吧。虽然WordPress可以提供非常丰富的功能,但是嘞,对我来说有些 ‘乱花渐欲迷人眼’。
于是转到了使用Hexo + Github Pages的静态博客组合,简单明了。
什么是Hexo呢?
Hexo 是一个快速、简洁且高效的博客框架。嗯,有道理,我喜欢。感兴趣的可以在官网上自行查看更多介绍。
如何配置环境
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1
$ npm install -g hexo-cli
如何搭建博客
在你喜欢的地方建立一个名字为 ‘blog’ 的文件夹(名字也可按你喜欢的来)
进入blog文件夹:
cd blog初始化:
hexo init
启动Hexo:
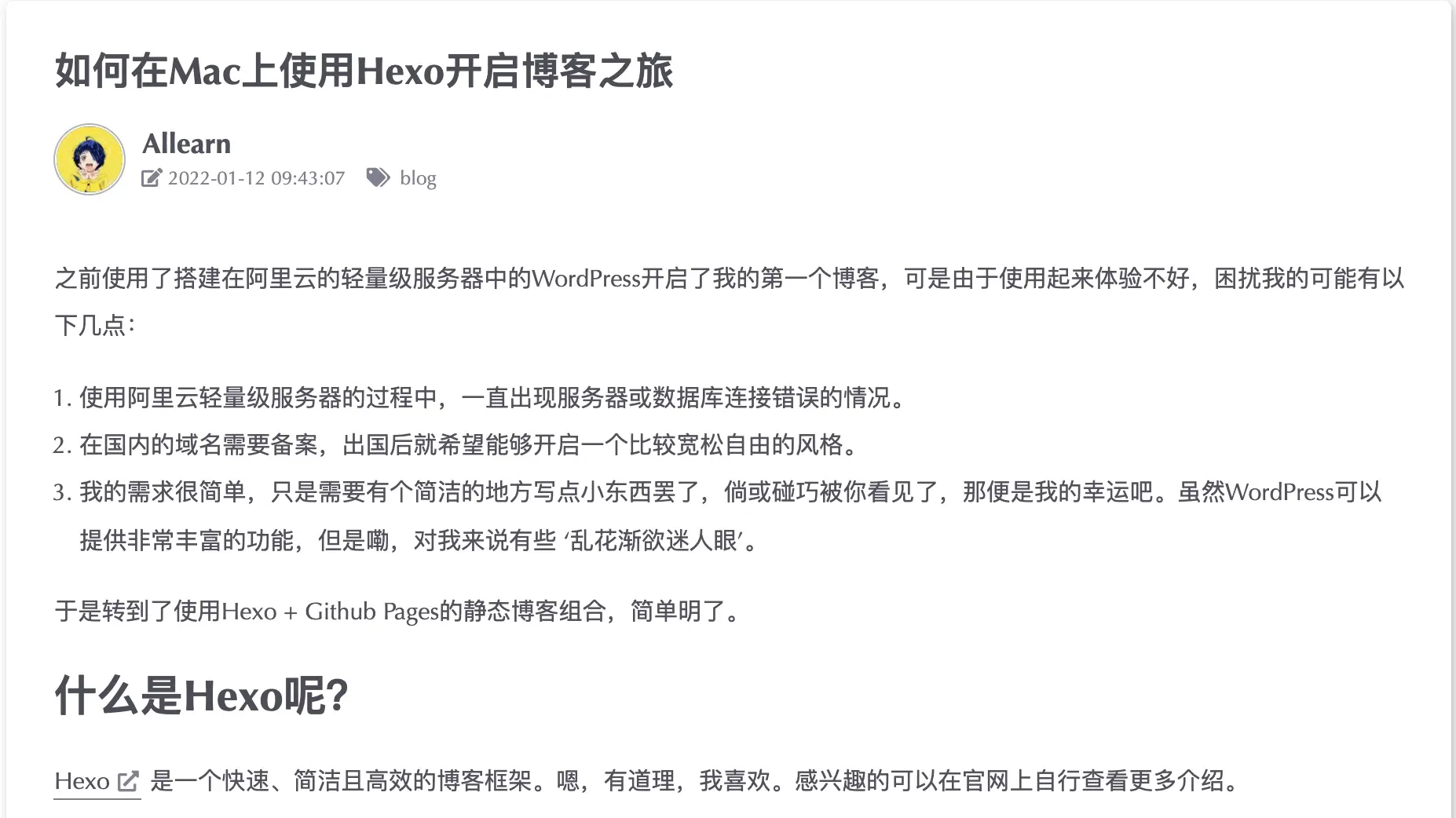
hexo s之后会出现一个默认的博文,浏览器输入:http://localhost:4000,便可查看。
新建一篇博文:
hexo n '如何在Mac上使用Hexo开启博客之旅'
接下来就在自己喜欢的编辑器里编写吧,我自己使用过Vscode、Typora、以及Obsidian等来写Markdown以及管理自己的笔记。个人推荐Typora:界面简洁,所见即所得。Typora最近开始收费喽,大家看看自己的荷包吧,Obsidian目前仍然免费,但是功能强大,适合建立自己的知识网络,用来写博客是在大材小用。
在写完后,同样进入到blog文件夹下,运行
清理:
hexo clean启动:
hexo g生成:
hexo s
再次进入http://localhost:4000,便可查看你写好的博客了

到这里搭建博客就已经成功了,接下来是将博客部署到Github上
Hexo + Github
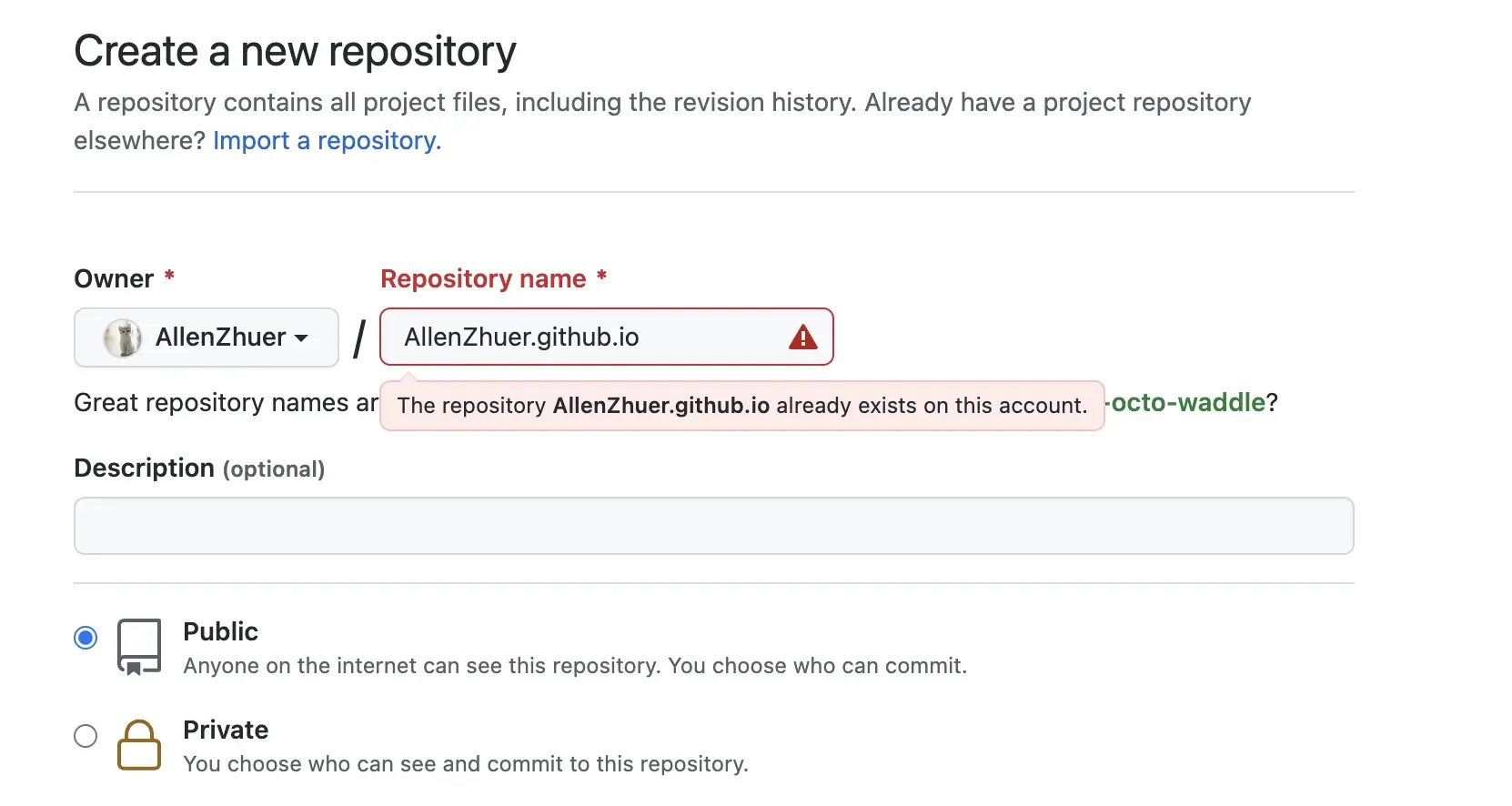
- **登录github:https://github.com,没账号的新建一个,新创建一个仓库New repository,仓库名必须为:
昵称.github.io:**,输入描述,创建:

在这里因为我已经创建过了,所以会显示已经存在账户。
接着回答terminal中,crtl + c 结束之前的运行,依旧在blog文件夹下部署github的插件:
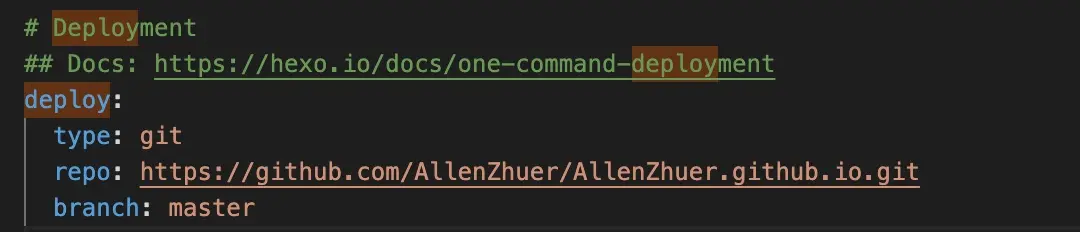
npm install hexo-deployer-git --save接着更改blog文件夹下面**_config.yml**的配置,如下

可以从这里复制:
1 | deploy: |
- 最后回到terminal,使用
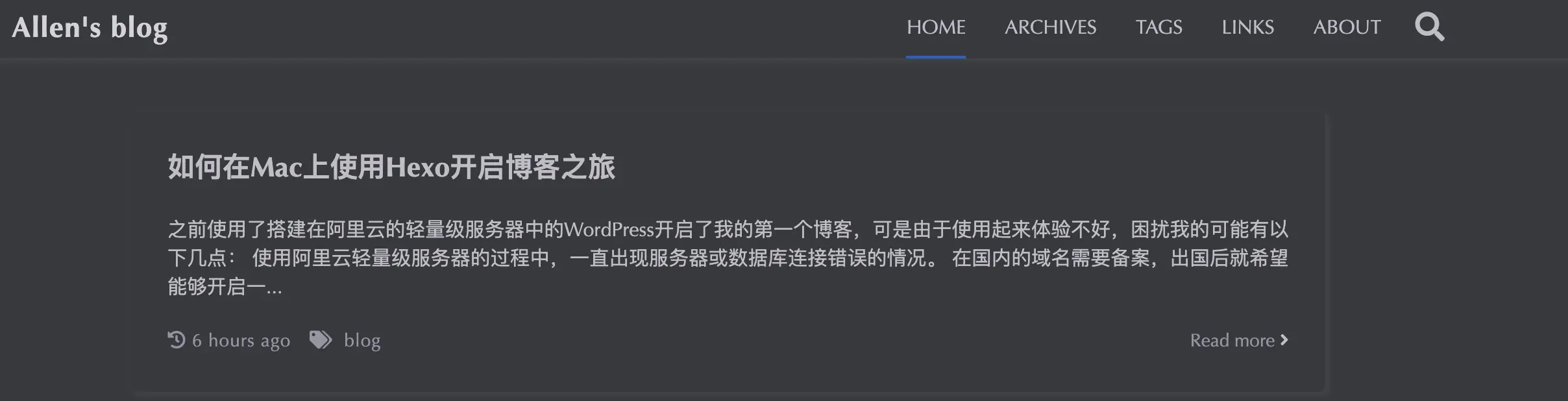
hexo d将博客部署到远端。中间会让输入github密码,输入即可,后续部署完成,即可访问你的远端地址。例子就是这样的: https://allenzhuer.github.io/

这里呢,由于我使用了主题可能会和你的页面有一些差异,不过也没有问题,接下来我们将开始部署主题。
选个喜欢的主题吧
- 最重要的就是选主题了:https://hexo.io/themes/, 超多主题随你选择。
我选择的主题为 keep,里面有非常详细的介绍,请移步吧。
- 铛铛,部署完主题后,别忘了它们:
清理:hexo clean
启动:hexo g
生成:hexo s
部署:hexo d
部署之后,可能有一点点延迟,等一小会儿就行了,捏一捏桌子上的小黄鸭吧。
如果在你的博客中发现图片加载较慢的问题,推荐一个图床平台 Picx , 希望能够帮到你。
域名
最后一步是购买一个自己喜欢的域名,因为我思来想去的域名已经被别人购买了,并且也没有抱有此博客被许多人看到的想法,所以域名购买暂时告一段落。等到哪天域名过期或者是想到新的域名再来继续更新吧。
一些购买域名的网站推荐:NameCheap , Godaddy , Namesilo 等等。
如果这篇博客恰巧被你看到并且对你有帮助的话,我将十分开心。